Open Graphから静的なHTMLカードを生成するアプリを作りました
だいたい 1 分で読めます
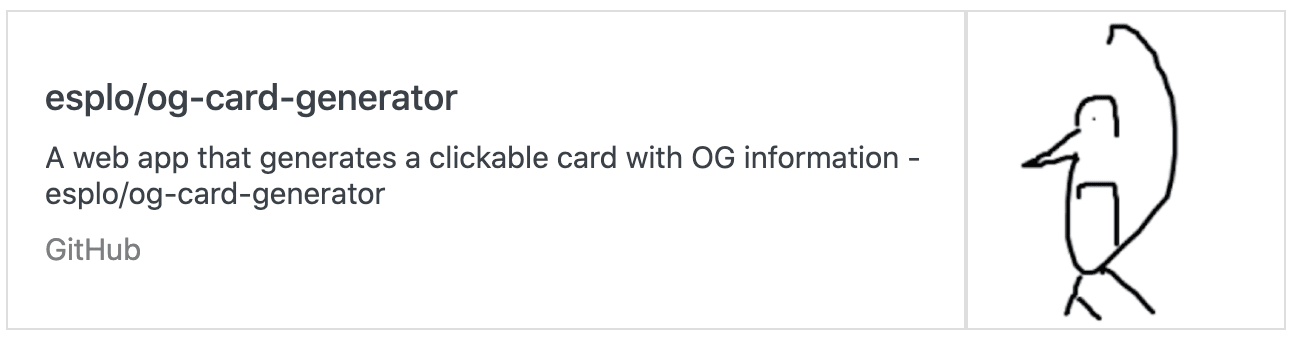
主にこのサイトで必要だったので、Open Graphとして記載されているmetaデータを引っこ抜き、カード状のリンクを作るツールを作りました……と書くと分かりにくいですが、要は↓です。

使い方
ここにアクセスします。
URLを入れてSUBMITボタンを押します。以上です。
descriptionの文字数をいじると、その文字数を超過した分は「…」で表されます。
previewウィンドウの高さと幅は、ご利用先のサイトに併せて変更してください。
背景
はてなブログやMediumなどでは、外部ページのリンクを挿入するとカード形式で表示され、なかなかカッコいいです。自分のサイトでも使いたいと思ったのですが、テンプレートとしては用意されていないので作りました。
注意点
CORSの回避は外部サーバーに頼っています。
先方の状況により突然死を迎えることがありますが、ご容赦ください。